GIMPでフラスコっぽい形の画像を作ってみた時のメモ
思いっきり、久しぶりのGIMPでロゴを作るシリーズである。前回のGIMPで水色の空のもと黒色惑星が爆発したときの画像を作ってみたの巻が、2013年11月28日に書いているので、まあ、お察しレベルの話になる。
今回は、遊んでいるゲームメモのためのサムネイルというかロゴとして、液体の入ったフラスコのロゴが欲しいと思ったので、作ってみる事にしたのだ。ってことで、颯爽と開始。
キャンバスはいつもの大きさ
まずはいつもどおり、200px × 200pxのキャンパスを新規作成。そこに新しいレイヤーを追加。同じ大きさ、透過色の設定で追加した。
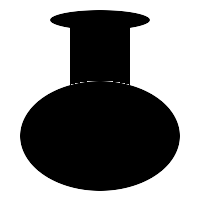
160×110の楕円を作って黒を塗りつぶし。60×75の長方形を作って黒で塗りつぶし。100×20の楕円を作って黒で塗りつぶしした状態がこれ。

この画像を拡大すると、最初に作った大きな楕円の部分と、長方形との境目の色が塗れていないので、境目を塗りつぶした。
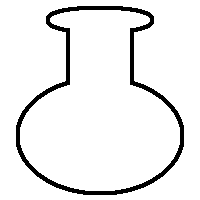
ただし、これは単にこういう形にしましたという事を、この記事上に示すためのものなので、この形に対しては、まるごと白で塗りつぶして、白いフラスコを作った。(以下、白フラスコという)
毎度おなじみ縁取りプロセスでフラスコのひな形完成
GIMP2.8と自家製 Rounded M+を使って縁取り文字の画像を作った時の覚え書きの回と同様に、レイヤー > 透明部分 > 不透明部分を選択範囲に を選択。さらに、選択 > 選択範囲の拡大を選択した後、拡大量を4pxに設定。
さらに、レイヤー > 新しいレイヤーの追加 で、塗りつぶし色を透明にしたレイヤーを追加すると、選択範囲はそのまま継続されているので、そこを黒で塗りつぶし。このレイヤーでは、白フラスコより、少し大きめの黒いフラスコができたということになる。(以下、黒フラスコという)
できたレイヤーの並びを、上から、白フラスコ、黒フラスコ、背景の順に入れ替えると、こんな感じになった。

これで、フラスコのひな形はできたわけである。
念のために複製してから中身の色を塗る
これで、フラスコの骨格ができたのであとは、適当にフラスコの中身を考えていく。今回は、毒々しい色が欲しいので、赤と黒の混合で適当でいいやってことにした。
さて、次は、白フラスコのレイヤーに対して、レイヤーの複製を選択した。(以下、複製白フラスコ)
これは、別にしなくてもいい作業かもしれないのだけれど、色づけ失敗かつ、間違って保存しちゃうと面倒くさいので、こういうことをしておいただけである。
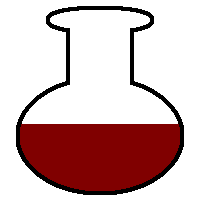
その、複製白フラスコのレイヤーに対して、長方形の範囲選択をしてみる。フラスコの下の楕円の上1/3の上辺にして、レイヤーの底辺を下辺とする範囲にした。
次に、その範囲選択の中、かつ、複製白フラスコのフラスコ部分に、どす黒い赤を塗って、複製白フラスコと、黒フラスコと、背景を合わせると、以下の通りになった。

ってことで、これで、ゲームプレイメモ用のロゴはできあがりと。
インプレスジャパン
売り上げランキング: 11,730
Pick Up
-
 1
1 -
Macbook air Mid2012 のバッテリー交換を行おうとして右往左往したときのログ(前編)
やったときのログシリーズ、バッテリー交換編
-
 2
2 -
Macbook Air Mid2012 のバッテリー交換をしたときのメモ(後編)
バッテリー交換後編。